AMOBEE
Amobee is an automated platform with data expertise to help the user grow their business. It’s the only unified advertising platform for TV, CTV, digital and social. The user can optimize their ads/campaigns with unified workflows for planning, buying, and measurement that drive incremental performance with the Amobee advertising solutions.
For this project, the scope was to focus mainly on the broadcaster side, the user who can use the Amobee platform to maximize revenue from TV in all it’s forms with cross-platform tools for planning, sales, and measurement.
-
Current Status: In production
Design process: 2-3 weeks
-
Operation Team (3)
Product management team (3)
UX Designer (1)
Engineering team (11)QA Team (3)
-
Research & Observation
Iteration
User Testing
Communi
Exploring the User Pain-point
Preliminary research provided
The Amobee ATV Product management team had already begun conducting user feedback to validate their product line, and the PM team shared the following with me prior to the design process:
One of the user pain-point was the multiple clicks while editing their campaigns with the same changes.
This action was causing inefficiency and time-consuming.
Challenges
Campaign relevant: There are multiple users sharing the same account; the user can only edit campaigns within the same plan.
Milestone relevant: Tight deadline, aiming towards four drops, PMs team are from various country, time zone meeting boundaries. There are engineering limitations and restrictions on the shared component library
Technology relevant: The unified component library was not fully built at the time.
End-Users
All broadcaster users
External clients
Global users
Research & Explorations
The first thing I did was observe a usability test that the PM team and I conducted with five end-users. We ask the user to walk us through creating and editing the campaigns, and conducted the data by using Userlytics.
My goal for this exercise was to understand two things:
The current overall workflow of editing, how many steps that the user would need to take from A to B.
What are some unnecessary features within the current editing workflow, if they are unnecessary, why they are there?
I had many insights, but here are some of the crucial discoveries and the prioritized features:
A fast way to access the dashboard table to the campaign edit table.
Since Amobee has two products, the basic UX structure needs to be aligned with the other product as well.
After the user did many edits, the platform system is slow also without giving the user a confirmation message, back-end technology needs time to process edits.
The legacy edit form
Design Process
Interviews
With some data and some research observations, I conducted a few interviews with individuals from the Amobee PM team and the engineering team. My goal to understand what feature we need to prioritize, and also where are some of the technical restrictions/requirements. Some of the insights that I gleaned from those interviews:
Technical requirements
Need to re-build the component library
Business goals
User growth opportunities
Maximize user engagement and improve efficiency for users
Provide better service (feature)
User flows
I created two user flows based on what the end-user/fan would do on the platform:
Flow 1 - Edit one campaign
Flow 2 - Edit multiple campaigns
Flow 2 - Sort Dashboard
Design iterations (and challenge!)
With the user flows in mind, I started visualizing some potential directions that could improve efficiency. Another challenge here was I needed to consider the unification that the UX team was designing, and find a balance point between the existing product form and the design that could benefit the user. This is the form that the DSP (the seller side product line) had.
These are some of the messy try outs that I did:
With all the try-outs, I picked a handful of mocks and validated my design with the end-users. Here are some insights/feedback I got through each user-testing sections.
Ideation #1
“I like the search function, but not sure about other button...what are some new features you were thinking about again?”
What I added was:
Search function
Sorted all the relevant plan names together
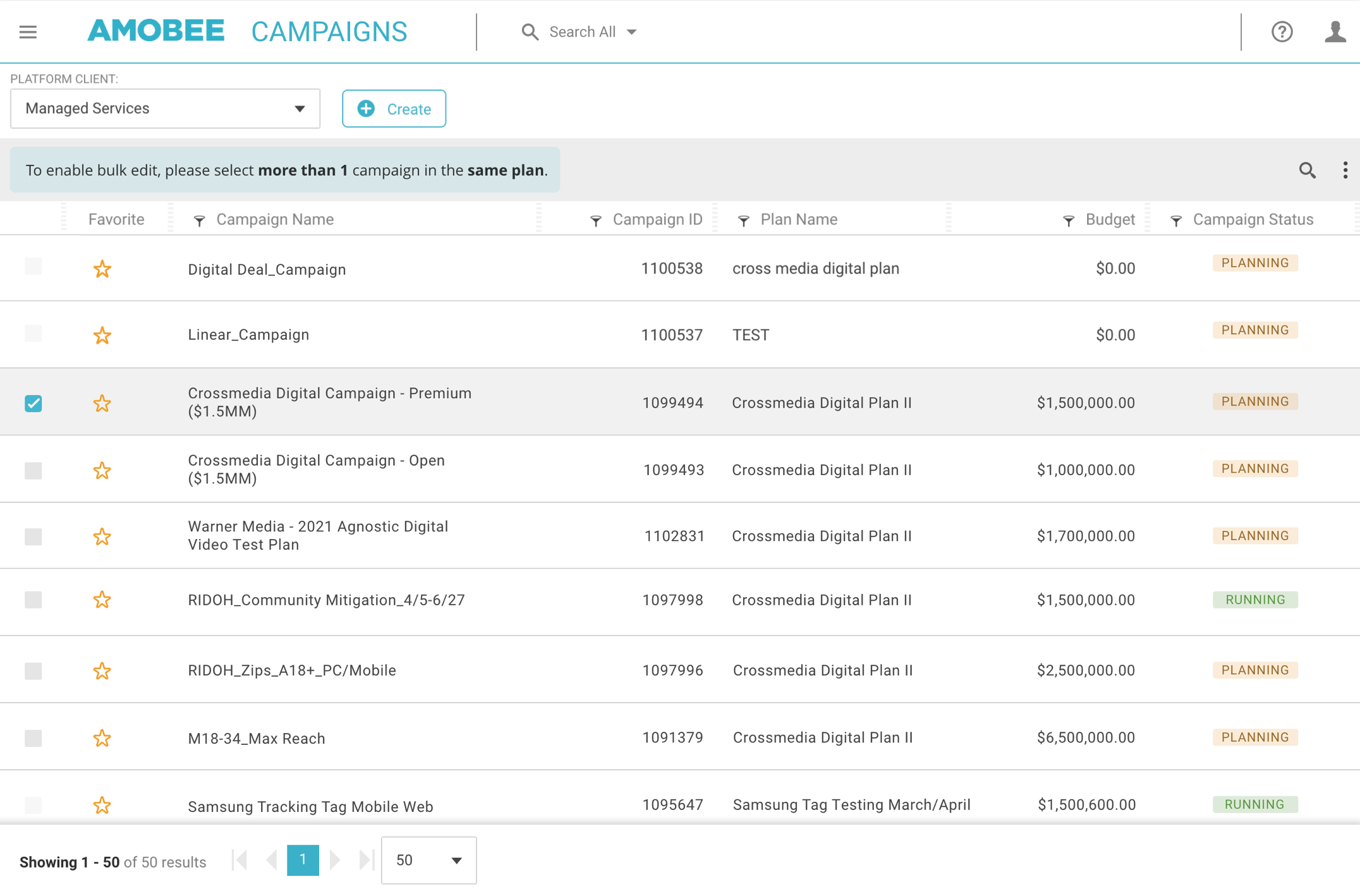
Added checkboxes (showing activated campaigns)
Hierarchy table switch button
Feedback: negative
Ideation #2
“I like this one better than the other one (Ideation 1), but not a big difference.”
What I added was:
Search function
Sorted all the relevant plan names together
Added checkboxes (showing activated campaigns)
Hierarchy table switch button
With notification to guide the user
Feedback: negative
Ideation #3
“Clear and clean. I am excited.”
What I added was:
introduce the Hierarchy table
Plans are now acting like folders
Feedback: Very positive
With the positive direct feedback from 85% of the end-users, I created a user flow as below.
Usability Testing
After I finished the final round of the user testing with the end-users and finished the first round of mocks in Figma, I handed the mocks to the engineering team and start to develop on Beta. Immediately following the beta site test, I tested the same end-users on the Figma prototype that I tested with.
There were actually many steps to develop and build it from an engineering standpoint. Therefore, what I learned was having a clean prototype and Figma file would help to reduce the developing time! The engineering team helped me to put usability testing on userlytics.com, the users were asked to do two tasks:
Find a campaign in X plan
Activate the bulk edit form
Testing results insights
The testing results were very posibitive. 5/5 of the users finished task one, and 4/5 of the users can easily activate the bulk edit form. When we circling back to the problem statement, the dashboard table now reduced the amount of clicks.
Improvements and aftermath
Although the usability test was positive, some of our end users left some comments about the submission trackers and the navigation on the bulk edit form. There were two concerns that we need to improve:
Guide the user by using the navigation system in the bulk edit form
A faster way to activate the submission tracker
Based on the feedback, I went back and developed a full mockup by adding the following screens:
Navigation with guides
Submission tracker is now on the dashboard table
The user can easily submit another round of bulk edit request. Also, here are many cases where multiple users shares one account, this way the user just need to see the “request #”.
To be continued…
The project is now currently on another round of usability testing for the drop 2 added features.